>하이퍼링크
-하이퍼링크란?
: 다른 페이지나 사이트로 연결, 이동하는 링크(텍스트,이미지)
<a href="사이트 또는 이동할 문서의 경로">링크에 사용될 텍스트 또는 이미지</a>

>테이블
- 여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표
: 행과 열로 이루어져 있다.
<table>
<tr> <--테이블의 각 층(행) - table row
<td></td> <--테이블의 각 셀 - table data
</tr>
</table>
<table> 속성
border :테이블의 테두리 두께를 설정(기본0)
width :테이블의 가로 폭을 설정
align :테이블의 정렬을 설정(left, center, right)
<tr><th><td> 속성
width :셀의 가로 폭을 설정
height :셀의 높이를 설정
align :셀의 내부 텍스트 정렬 설정(left,center,right)

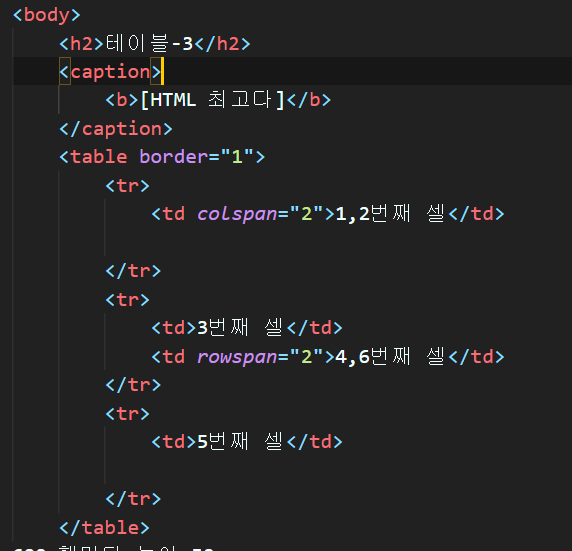
>>셀 병합
colspan
셀을 가로로 합침
<td colspan="합칠 열의 개수"></td>
rowspan
셀을 세로로 합침
<td rowspan ="합칠 행의 개수"></td>
>>캡션(Caption)
<caption> 태그를 사용하면 테이블의 상단에 제목이나 짧은 설명을 붙일 수 있다.
<table> 하나당 <caption> 태그는 하나만 사용 가능하다.


>책갈피
-<a> 태그의 name 속성 또는 특정 태그의 id 속성을 이용하여 책갈피 기능을 할용
(마치 위키백과에서 원하는 문단으로 이동할때 하는것이랑 비슷..)
<a href="#id명">텍스트 또는 이미지</a>
.....
<p id="id명">도착지</p>


>아이프레임
: inline frame 의 약자
: iframe을 이용하면 웹페이지 안에 또 다른 웹페이지를 삽입할 수 있다.
<iframe src="삽입할 페이지의 주소 또는 문서경로">style="css코드"</iframe>

* 하이퍼링크에서 target에 어떤것을 주냐에 따라 링크가 열리는 장소가 달라진다.
1)_blank : 새로운 탭창을 열어 해당 링크를 띄운다.
2)아이프레임의 이름:아이프레임 내에 링크가 열린다.
'프로그래밍 > HTML' 카테고리의 다른 글
| HTML 4일차 - 폼,디스플레이 속성 (0) | 2021.12.17 |
|---|---|
| HTML 2일차 -태그, 이미지 (0) | 2021.12.15 |
| HTML 1일차 -웹브라우저, HTML 의 요소 (0) | 2021.12.15 |