>CSS display
- 웹 페이지의 레이아웃을 결정하는 속성
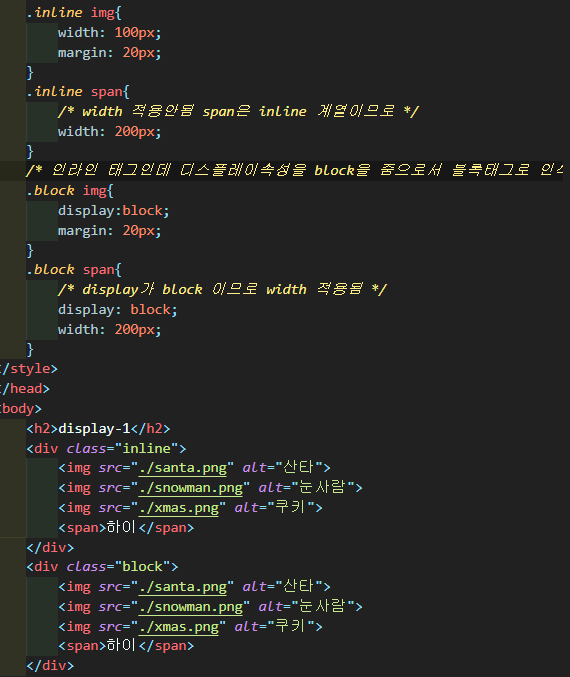
1. block : display 속성이 블록인 요소는 새로운 라인에서 시작하고 해당 라인의 모든 너비를 차지,
width, height 적용
2. inline : display 속성이 인라인인 요소는 같은 라인에서 시작하고 line-height가 적용
3. inline-block : block 성질과 inline 성질을 둘 다 적용
: width, height, margin, padding, line-height 모두 적용
: 요소를 가로로 나열
4. none : 웹 페이지에서 해당 요소가 나타나지 않고 레이아웃에서 사라짐.


<visibility와 none의 차이>
: 둘다 수행하면 보이지 않는것은 동일
-visibility: 해당하는 요소의 영역이 보이지 않을 뿐 빈공간으로 유지
-none: 영역자체까지 사라지기 때문에 인접한 요소의 레이아웃에 영향 미침 (더 많이 사용한다.)


>CSS 폼
- 폼 요소의 스타일을 설정
1. 속성선택자를 이용하여 focus 될때 디자인 설정가능
요소[속성=값]:선택자
ex) input[type=text]:focus
- text 타입의 인풋에 포커싱이 가있을 때의 디자인 설정(입력중일때의 디자인)
2. cursor
- 커서 모양을 설정해준다.
- 폼 디자인을 위한 CSS중 하나
- pointer, hand.. 등등 다양하다.
ex)
input[type=text]{
cursor : pointer;
}



>CSS Position
- 요소의 위치를 결정하는 방식을 설정
1. 정적 위치 지정방식
Static, 기본값
- HTML 요소의 위치를 결정하는 기본적인 방식
- top, left, right, bottom 속성값을 사용할 수 없음
- 단순히 웹 페이지의 흐름에 따라 차례대로 요소들의 위치를 결정하는 방식
2. 상대 위치 지정방식
relative
- HTML 요소의 기본 위치를 기준으로 위치를 재설정하는 방식
- 기본 위치는 정적 위치 지정방식일 때 결정되는 위치를 의미


3. 고정 위치 지정방식
fixed
- 뷰포트를 기준으로 위치를 설정하는 방식
- 웹 페이지가 스크롤 되어도 고정위치로 지정된 요소는 같은 곳에 위치

4. 절대 위치 지정방식
absolute
- 위치가 설정된 조상요소를 기준으로 위치를 설정하는 방식
- 조상요소를 가지지 않으면 body요소를 기준으로 위치를 결정
- 위치가 설정된 조상요소
- 정적위치 지정방식을 제외한 방식(relative,fixed,absolute)로 위치가 설정된 조상요소를 의미



>z-index
- HTML 요소의 위치를 설정(상대, 고정, 절대)하게 되면 위치 및 방식에 따라 요소들이 겹칠 수 있다. 겹쳐지는 요소들 이 쌓이는 순서를 결정할 때 사용.
: 순서는 음수, 양수 모두 사용할 수 있음
: 크기가 클수록 위에 위치하고, 작을수록 아래에 위치하게 됨

>float
- HTML 요소가 주변(수평으로 나열된)의 다른 요소들과 자연스럽게 어울리도록 해줌
- float 를 적용받은 요소의 다음 요소들이 끌어올려짐.
- float를 적용받은 요소의 방향을 설정(left, right)
- float를 적용받은 요소는 다른 요소보다 위쪽에 위치
- 수평방향 정렬시 사용

>clear
- float 속성이 적용된 이후 나타내는 요소들의 동작을 조절, float 속성이 적용되면 그 이후에 등장하는 모든 요소들은 정확한 위치를 설정하기 어려움
- clear 속성을 사용하여 이후에 등장하는 요소들이 더이상 float 속성에 영향을 받지 않도록 설정한다. (left,right,both)

** 이해를 돕기 위한 float 와 clear에 대한 유튜브 영상 : https://www.youtube.com/watch?v=xara4Z1b18I
'프로그래밍 > CSS' 카테고리의 다른 글
| CSS 6일차 - 상대크기,CSS 2D,Animation (0) | 2021.12.27 |
|---|---|
| CSS 5일차 - Flex, 미디어 쿼리 (0) | 2021.12.24 |
| CSS 3일차 - 배경 (0) | 2021.12.23 |
| CSS 2일차-선택자, 텍스트 (0) | 2021.12.22 |
| CSS 1일차 -CSS란, 선택자 (0) | 2021.12.20 |