>상대크기 em, rem
1. em 단위는 상위 요소 크기의 몇 배인지로 크기를 설정
ex)
2em
상위요소 글자크기 : 16px
현재요소 글자크기 : 32px
2. rem 단위는 문서의 최상위 요소, 즉 html 태그 크기의 몇 배인지로 크기를 설정
ex)
2rem
<html> 요소 글자크기: 16px(기준)
상위 요소 글자크기: 32px
현재 요소 글자크기: 32px

>CSS 2D
transform
- 이차원 좌표에서 요소를 변형시키는 속성
- 이동(translate), 확대(scale), 축소(scale), 회전(rotate), 경사(screw) 등을 만들 수 있음
* transform 과 position의 차이
-transform 은 눈에 보이는것을 이동한다. 그러나 실제 위치가 변하지는 않는다.
but, position은 실제 위치가 변하는 것이다.
>벤더 프리픽스(vender prefix)
- 주요 웹 브라우저 공급자(vender)가 새로운 실험적인 기능을 제공할 때 이전 버전의 웹 브라우저에 그 사실을 알리기 위해 사용되는 접두사(prefix)를 의미
: 아직 css권고안에 포함되지 않은 기능이나, 포함되어 있지만 아직 완벽하게 제정된 상태가 아닌 기능을 사용할 때
: 벤더 프리픽스를 사용하는 방법은 해당 속성이 적용되지 않았을 경우 표현해야 하는 코드를 가장 먼저 작성해야 하며, 표준 문법 코드는 가장 마지막에 작성해야 한다.


>linear-gradient(방향, 색상1, 색상2)
- 그라데이션을 만들어줌
>trasition
- 요소에 추가할 css 스타일 전환효과를 설정
- 추가할 전환효과나 지속될 시간도 설정
transition : 속성명 전환효과 지속시간
transition-duration : 지속시간
transition-delay : 대기시간
1.속성명 : 전환효과를 적용시킬 속성들을 써준다.
2.전환효과 : 전환의 속도의 값을 써준다.
1) linear : 처음부터 끝까지 일정한 속도
2) ease : 전환효과가 천천히 시작 -> 빨라졌다가 -> 천천히 끝
3.지속시간 : 전환효과가 적용되는 시간
4.대기시간 : 시간만큼 대기하다 전환효과를 나타냄

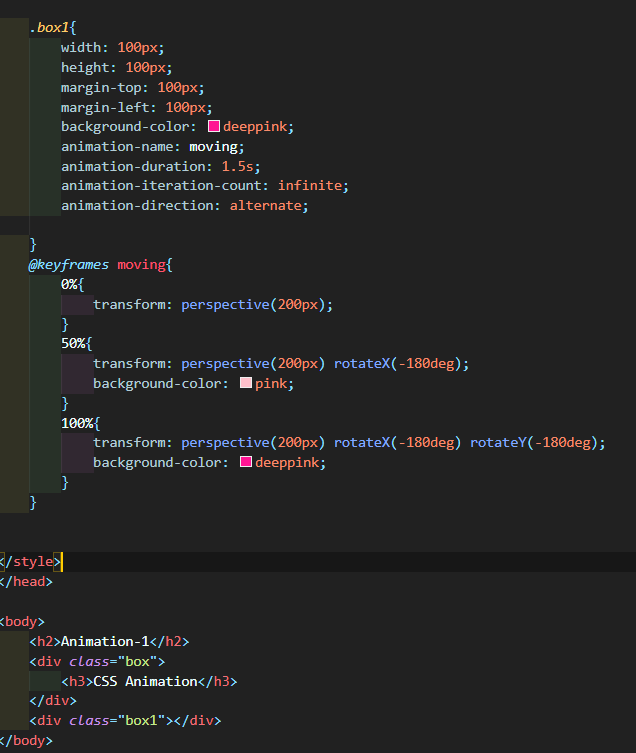
>CSS animation
- 요소의 현재 스타일을 다른 스타일로 변화
: @keyframe 규칙을 사용
: 시행정도(from{}to{} = 0%{}100%{})
*중간에 50%이렇게 추가적으로 넣어줄 수 있다.
@keyframe 애니메이션명{
시행정도{
스타일
}
...
}
>animation-name
- 요소에 적용시킬 애니메이션 효과의 이름을 설정
>animation-direction
- 애니메이션의 진행 방향을 정하는 속성
1. reverse
- 반대 순서로 진행
2. alternate
- 정해진 순서대로 진행했다가 다시 반대 순서로 진행
3. reverse-alternate
- 반대 순서로 진행했다가 다시 정해진 순서로 진행
>animation-iteration-count
- 애니메이션이 몇번 반복될지를 설정
1. infinite : 무한반복
2. 숫자 : 해당 숫자만큼 반복
>animation-duration
- 애니메이션이 일어나는 시간을 설정
>perspective()
- 3D 환경을 만들기 위해 사용자의 시점(투영점)을 구체화하여 입체감을 부여하는 속성
ex)
perspective(200px)
: 화면에서부터 200px만큼 떨어진 곳에서 사용자가 바라본다! 는 것을 근거로 구성

'프로그래밍 > CSS' 카테고리의 다른 글
| CSS 5일차 - Flex, 미디어 쿼리 (0) | 2021.12.24 |
|---|---|
| CSS 4일차 - CSS Display, Form, Postion (0) | 2021.12.23 |
| CSS 3일차 - 배경 (0) | 2021.12.23 |
| CSS 2일차-선택자, 텍스트 (0) | 2021.12.22 |
| CSS 1일차 -CSS란, 선택자 (0) | 2021.12.20 |