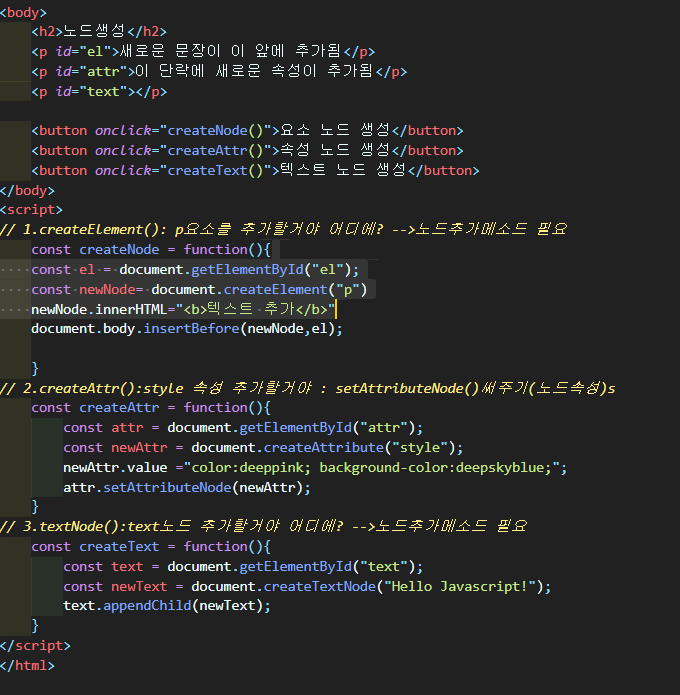
>노드 생성 createElement(요소이름) :새로운 요소 노드 만들기 ---->1. 요소이름추가 2. 요소이름안에 내용넣기 3.추가메소드로 원하는 위치에 넣기 createAttribute(속성이름) :새로운 속성 노드 만들기 ---->1. 속성이름추가 2.속성안에 직접 속성값 주기 3.속성추가메소드쓰기. createTextNode(추가할 텍스트 내용) :새로운 텍스트 노드 만들기 ---->1.추가할 텍스트 내용추가 2.원하는 위치에 텍스트 추가 >노드 제거 removeChild() :자식 노드 리스트에서 특정 자식 노드를 제거 - 성공적으로 노드를 제거하면 제거되는 노드가 반환 - 노드가 제거될 때에는 제거되는 모든 자식들도 같이 제거됨. >노드 복제 cloneNode(true/false) :기존의..