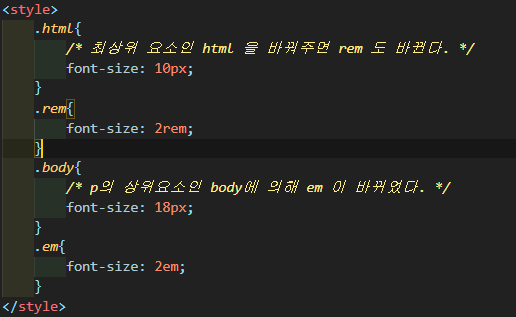
>상대크기 em, rem 1. em 단위는 상위 요소 크기의 몇 배인지로 크기를 설정 ex) 2em 상위요소 글자크기 : 16px 현재요소 글자크기 : 32px 2. rem 단위는 문서의 최상위 요소, 즉 html 태그 크기의 몇 배인지로 크기를 설정 ex) 2rem 요소 글자크기: 16px(기준) 상위 요소 글자크기: 32px 현재 요소 글자크기: 32px >CSS 2D transform - 이차원 좌표에서 요소를 변형시키는 속성 - 이동(translate), 확대(scale), 축소(scale), 회전(rotate), 경사(screw) 등을 만들 수 있음 * transform 과 position의 차이 -transform 은 눈에 보이는것을 이동한다. 그러나 실제 위치가 변하지는 않는다. but, p..